UbuntuのPHP+NginxでリモートなXdebug (1) Nginx PHP対応
0ローカルPCのEclipseからサーバ上のPHPをリモートデバッグします。
PHP環境はすべてサーバ側に置き、ローカルはEclipseとプラグインだけにして軽量化、PHPコードもサーバ上だけに一元化します。
UbuntuのバージョンはServer14.04。PHP5とNginxはaptでインストール済みとします。サーバーのIPアドレスはstaticです。
まずはFPM(FastCGI Process Manager)をインストールします。
$ sudo apt-get install -y php5-fpm
NginxをPHPに対応させるため、/etc/nginx/sites-available/defaultを編集します。
変更は3ヶ所。インデックスファイル名追加とサーバー名設定、それからコメントアウトされているPHPの設定を有効に。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
--- /etc/nginx/sites-available/default.org 2014-07-21 15:20:37.320471527 +0900 +++ /etc/nginx/sites-available/default 2014-07-21 16:18:24.240252118 +0900 @@ -22,10 +22,10 @@ listen [::]:80 default_server ipv6only=on; root /usr/share/nginx/html; - index index.html index.htm; + index index.php index.html index.htm; # Make site accessible from http://localhost/ - server_name localhost; + server_name 192.168.2.18; location / { # First attempt to serve request as file, then @@ -51,17 +51,17 @@ # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # - #location ~ \.php$ { - # fastcgi_split_path_info ^(.+\.php)(/.+)$; - # # NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini - # - # # With php5-cgi alone: - # fastcgi_pass 127.0.0.1:9000; - # # With php5-fpm: - # fastcgi_pass unix:/var/run/php5-fpm.sock; - # fastcgi_index index.php; - # include fastcgi_params; - #} + location ~ \.php$ { + fastcgi_split_path_info ^(.+\.php)(/.+)$; + # NOTE: You should have "cgi.fix_pathinfo = 0;" in php.ini + + # With php5-cgi alone: + #fastcgi_pass 127.0.0.1:9000; + # With php5-fpm: + fastcgi_pass unix:/var/run/php5-fpm.sock; + fastcgi_index index.php; + include fastcgi_params; + } # deny access to .htaccess files, if Apache's document root # concurs with nginx's one |
server_nameにはサーバーのホスト名かIPアドレスを設定します。ここではひとまずIPアドレスで良いでしょう。この例では192.168.2.18です。
コメント中に「php.iniに”cgi.fix_pathinfo = 0;”と書け」とあるのでそのようにします。
|
1 2 3 4 5 6 7 8 9 10 11 |
--- /etc/php5/fpm/php.ini.org 2014-07-21 16:16:42.932251102 +0900 +++ /etc/php5/fpm/php.ini 2014-07-21 16:17:02.096251294 +0900 @@ -765,7 +765,7 @@ ; of zero causes PHP to behave as before. Default is 1. You should fix your scripts ; to use SCRIPT_FILENAME rather than PATH_TRANSLATED. ; http://php.net/cgi.fix-pathinfo -;cgi.fix_pathinfo=1 +cgi.fix_pathinfo=0 ; FastCGI under IIS (on WINNT based OS) supports the ability to impersonate ; security tokens of the calling client. This allows IIS to define the |
設定確認のためのphpinfo.phpをNginxのドキュメントルート/usr/share/nginx/htmlに置きます。
|
1 2 3 |
<?php phpinfo(); ?> |
設定が済んだらNginxとFPMを再起動します。
$ sudo service php5-fpm restart
$ sudo service nginx restart
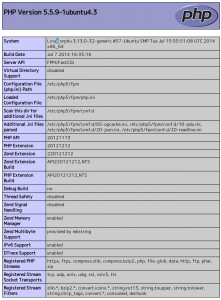
ブラウザでhttp://hostname/phpinfo.phpを開き、下のような画面が表示されれば設定は完了です。
TokyoCabinet/TokyoTyrantを使う (1) インストール
0ubuntuならaptでインストールできますが、ここではソースコードからビルドしてみます。
ソースのtarボールをダウンロードしたら、適当なディレクトリに展開して一気にビルド&インストールしちゃいましょう。
まずはTokyoCabinetから。
|
1 2 3 4 5 6 |
$ wget http://fallabs.com/tokyocabinet/tokyocabinet-1.4.48.tar.gz $ tar xzf tokyocabinet-1.4.48.tar.gz $ cd tokyocabinet-1.4.48 $ ./configure $ make $ sudo make install |
configureで「bzlib.hが無い」と言われた場合は、libbz2-devをインストールします。
libbz-devで検索しても見つからないので注意してください。
続いてTokyoTyrant。
|
1 2 3 4 5 6 |
$ wget http://fallabs.com/tokyotyrant/tokyotyrant-1.1.41.tar.gz $ tar xzf tokyotyrant-1.1.41.tar.gz $ cd ../tokyotyrant-1.1.41 $ ./configure $ make $ sudo make install |
インストールができたら、サーバを起動して、データを格納してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$ sudo /usr/local/sbin/ttservctl start # サーバ起動 $ telnet localhost 1978 # telnetでlocalhostのポート1978にアクセス Trying 127.0.0.1... Connected to localhost. Escape character is '^]'. set foo 0 0 4 hoge STORED get foo VALUE foo 0 0 4 hoge END ^] telnet> quit Connection closed. $ sudo /usr/local/sbin/ttservctl stop # サーバ停止 |
上記の例では、memcachedプロトコルを使って、キー’foo’の値として4文字のデータ’hoge’を格納しています。
‘^]’はCtrl+]です。
このままではその都度サーバを起動しなくてはならないので、起動スクリプトを作りましょう。
|
1 2 |
$ sudo ln -s /usr/local/sbin/ttservctl /etc/init.d/ttservd $ sudo /usr/lib/insserv/insserv ttservd |
ttservctlの実体はttserverの起動スクリプトです。この例ではttservdという名前でリンクを張っています。
このスクリプトはなぜかttserverが配置されている/usr/local/binにパスが通っていなくて、OS起動時の自動起動に失敗するので、パスの記述を追加しておきます。
28行あたり。PATHの設定に/usr/local/binを追加します。
|
1 2 3 4 5 6 7 8 9 |
--- /usr/local/sbin/ttservctl.orig 2014-06-14 19:16:11.559197736 +0900 +++ /usr/local/sbin/ttservctl 2014-06-14 19:16:48.019197078 +0900 @@ -25,7 +25,7 @@ # setting environment variables LANG=C LC_ALL=C -PATH="$PATH:/sbin:/usr/sbin:/usr/local/sbin" +PATH="$PATH:/sbin:/usr/sbin:/usr/local/sbin:/usr/local/bin" export LANG LC_ALL PATH |
OSを再起動して動作確認してみましょう。
|
1 2 |
$ tcrmgr get localhost foo hoge |
TokyoCabinetのデータはファイルに永続化されているので、再起動のあともさきほど格納したキーfooの値hogeが保持されています。
Ubuntu キーボードレイアウト変更
0 rootで/etc/default/keybordを変更します。
|
1 2 |
XKBMODEL="jp106" XKBLAYOUT="jp" |
XKBMODELにキーボードのモデルを設定。
設定値の一覧はこちら。
XKBLAYOUTには”jp”や”us”など、レイアウトファイル名を設定。レイアウトファイルは/usr/share/X11/xkb/symbols下にあります。
保存後、再起動すると変更が反映されます。
clock_nanosleepを使ったタイマ処理
0タイマを使って定期的にサーバにPOSTするプログラムを組んだ際、途中でタイマが止まってしまう不具合が発生しました。
これは定期実行のために使っていたsetitimerの設定がlibcurlのタイムアウト処理で上書きされてしまうのが原因でした。
setitimerはプロセスごとに固有なため、lubcurlを使うならsetitimerは使えません。というわけで、clock_nanosleepを使ってやってみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
void periodic_invoke (__time_t interval, void(*func)(void), bool* term) { // パラメータチェック assert((func != NULL) && "pointer func is NULL."); assert((term != NULL) && "pointer terminator is NULL."); // sleep_toに現在の時間をセット struct timespec sleep_to; clock_gettime(CLOCK_MONOTONIC, &sleep_to); struct tm* tm; // *termがtrueになったら終了 while (*term == false) { // スリープ終了時間をinterval秒後にセット sleep_to . tv_sec += interval; // 関数を実行 func(); // sleep_toの時間になるまでまでスリープ // シグナルでスリープを途中で抜けた場合に備えてループで回す struct timespec now; // 現在の時間 while (1) { // *termがtrueになっていればスリープ終了 if (*term == true) { break; } // sleep_toまでスリープ clock_nanosleep(CLOCK_MONOTONIC, TIMER_ABSTIME, &sleep_to, NULL); // sleep_toと現在の時間を比較 clock_gettime(CLOCK_MONOTONIC, &now); // 秒がタイマ設定を超えていればスリープ終了 if (now . tv_sec > sleep_to . tv_sec) { break; // 秒が同じでナノ秒がタイマ設定以上ならスリープ終了 } else if (now . tv_sec == sleep_to . tv_sec && now . tv_nsec >= sleep_to . tv_nsec) { break; } } } } |
interval秒ごとにfunc関数を呼び出します。
別スレッドやシグナルハンドラで*termがtrueにセットされるとループを抜けます。
VirtualBoxで仮想シリアルポート同士をクロス接続する
0 シリアル通信を行うプログラムのテストをするときに、仮想マシン上でなんとかしたい場合があります。
普通はそんな状況は滅多にないでしょうが、稀に無いとも言えません。しかもそんな稀なケースでは得てして送信側と受信側の2つのポートが必要だったりします。
そこで、仮想マシンに2つの仮想シリアルポートを作り、それを名前付きパイプでクロス接続することにします。
VMwareなら片方をサーバ、もう一方をクライアントにしてオシマイです。
それではつまらないので、VirtualBoxならどうすればいいのか。そんな設定は無いぞ。
やってみました。
両方の仮想シリアルポートのポートモードをパイプにして、同じパイプを参照するようにすれば良いかと思ったら、「そのパイプはすでに使っている」とか言って設定できません。VMwareのようにサーバとクライアントを選ぶこともできません。
こんなときはVBoxManagerのヘルプを見てみます。
$ VBoxManager modifyvm
とやると仮想マシンの設定変更コマンドヘルプがズラズラ〜と出てきます。この中の–uartmodeが目的のオプションです。
$ VBoxManager modifyvm 仮想マシン名 --uart1 on
$ VBoxManager modifyvm 仮想マシン名 --uart2 on
$ VBoxManager modifyvm 仮想マシン名 --uartmode1 server パイプのファイル名
$ VBoxManager modifyvm 仮想マシン名 --uartmode2 client パイプのファイル名
と設定してやると、 仮想マシン上でいい塩梅にクロス接続されます。
VMware 仮想ディスクの容量を拡張する
0VMware Technorogy NetworkのダウンロードページからVMware Virtual Disk Development Kit(VDDK)をダウンロード&インストールする(要登録)。
$ vmware-vdiskmanager -x 20G hoge.vmdk
という感じ容量を拡張。
GPartedのISOイメージをダウンロードして、仮想マシンをGPartedのISOイメージから起動。
パーティションをリサイズして再起動。
シャットダウンが終わると「ディスクを抜いてEnterを押せ」と言うので、仮想マシンのCD-ROMドライブからGPartedのISOイメージを解除して再起動。
Linuxゲストはスワップパーティションが後ろにつかえてリサイズできないときがある。
そんなときは一旦スワップパーティションを削除してから改めていちばん後ろに作り直してやると、スワップパーティションの前に隙間が空くので、前にあるパーティションがリサイズできるようになる。

CSS tips float の罠?
0おはようございます。将来の夢はイタクァに宇宙旅行に連れて行ってもらうことなゆうきんです。
ちょっと FuelPHP のサンプルページを凝って作ってみようとしたら、悩んだことがあったのでメモ。
float: left のように要素の回りこみを指定していると、それより下に書いた要素が、回りこみを指定した要素の表示位置と重なってしまうという現象。
これ、地味に困りました。
例えば、 css が
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#div1 { width: 120px; height: 200px; background-color: blue; float: left; } #div2 { width: 60px; height: 200px; background-color: red; float: left; } #div3 { width: 300px; height: 50px; background-color: green; } |
これで、 view が
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> {Asset::css('testcss.css')} <title>css のテスト</title> </head> <body> <div id="div1"></div> <div id="div2"></div> <div id="div3"></div> </body> </html> |
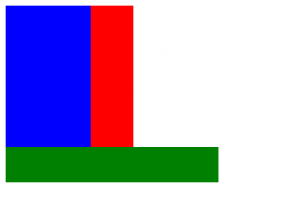
の場合、私は
こうなって欲しかったのですが、実際は
こうなります・・・。
緑の部分が、青と赤の下に行ってしまうんです、
仕様を考えれば当然のことなんですが、これでは困るんですよね。
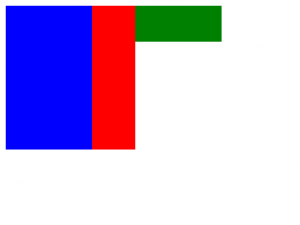
というわけで、以下の様に直して下さい。
そうすれば、想定した通りの配置になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
div:after { content: ""; display: block; clear: both; } #div1 { width: 120px; height: 200px; background-color: blue; float: left; } #div2 { width: 60px; height: 200px; background-color: red; float: left; } #div3 { width: 300px; height: 50px; background-color: green; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> {Asset::css('testcss.css')} <title>css のテスト</title> </head> <body> <div> <div id="div1"></div> <div id="div2"></div> </div> <div id="div3"></div> </body> </html> |
これでOKです。
擬似要素である :after で「何もない」要素を表示しています。
content に指定したものが表示されるんですが、 “” という空の文字列を指定することによって、何もない要素としてます。
display はその要素をどう表示するかの指定で、今回はインラインでは困るのでブロックを指定してます。
clear は回り込みの解除するかどうかの指定です。 both で全ての回りこみを解除しています。
これで、 div の後に回りこみを無視する空の要素を表示することによって、次に表示する要素を、既に表示している要素の下に表示させることができるのです。
しかし、先ほどのビューの場合、赤 div の回り込みが残っているため、直後に表示する要素は、緑と同じ運命を辿ります。
そこで、回り込みのない div で青と赤をくくることにより、解決を図っているのです。
今回は、div 全てに :after を指定しましたが、今回の場合は、くくった div にのみ指定するのが正しいのかもしれません。
通常の div を表示する場合でも特に害がない(?)ので、私は div 全ての指定していますけどね。
では、おやすみなさい。
認証 その4 SimpleAuthユーザ管理画面を整理
0前の記事でデータ操作を一通りできるようになったので、ここで表示まわりを少し整理しましょう。
一覧のパスワード、ログインハッシュ、Profile fieldsを削除します。また、一覧からのViewもとくに必要ないので削除します。
fuel/app/views/admin/user/index.phpから該当部分を削除します。変更後のコードは以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<h2>Listing Users</h2> <br> <?php if ($users): ?> <table> <thead> <tr> <th>Username</th> <th>Group</th> <th>Email</th> <th>Last login</th> <th></th> </tr> </thead> <tbody> <?php foreach ($users as $user): ?> <tr> <td><?php echo $user->username; ?></td> <td><?php echo $user->group; ?></td> <td><?php echo $user->email; ?></td> <td><?php echo strftime('%G %h %d %R:%S', $user->last_login); ?></td> <td> <?php echo Html::anchor('admin/user/edit/'.$user->id, 'Edit'); ?> | <?php echo Html::anchor('admin/user/delete/'.$user->id, 'Delete', array('onclick' => "return confirm('Are you sure?')")); ?> </td> </tr> <?php endforeach; ?> </tbody> </table> <?php else: ?> <p>No Users.</p> <?php endif; ?><p> <?php echo Html::anchor('admin/user/create', 'Add new User', array('class' => 'btn btn-success')); ?> </p> |
Last loginはタイムスタンプを日付+時刻の形式で表示するようにしました。
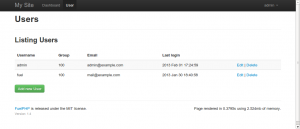
表示してみましょう。
だいぶすっきりしました。
FuelPHP SimpleAuthをいじっていたらブラウザが310リダイレクトループエラーに
0何かの拍子に、SimpleAuthがリダイレクトエラーでログインできなくなってしまった。
閲覧履歴を削除してもダメ。
一旦データベースのusersテーブルとmigrationsテーブルを削除して$ oil r migrateしたら直った。
詳しく調べていないので原因は判りません。