CSS
CSS tips float の罠?
おはようございます。将来の夢はイタクァに宇宙旅行に連れて行ってもらうことなゆうきんです。
ちょっと FuelPHP のサンプルページを凝って作ってみようとしたら、悩んだことがあったのでメモ。
float: left のように要素の回りこみを指定していると、それより下に書いた要素が、回りこみを指定した要素の表示位置と重なってしまうという現象。
これ、地味に困りました。
例えば、 css が
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#div1 { width: 120px; height: 200px; background-color: blue; float: left; } #div2 { width: 60px; height: 200px; background-color: red; float: left; } #div3 { width: 300px; height: 50px; background-color: green; } |
これで、 view が
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> {Asset::css('testcss.css')} <title>css のテスト</title> </head> <body> <div id="div1"></div> <div id="div2"></div> <div id="div3"></div> </body> </html> |
の場合、私は
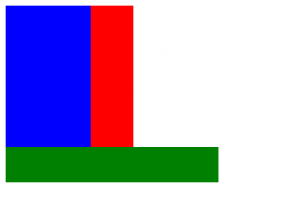
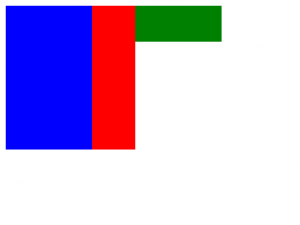
こうなって欲しかったのですが、実際は
こうなります・・・。
緑の部分が、青と赤の下に行ってしまうんです、
仕様を考えれば当然のことなんですが、これでは困るんですよね。
というわけで、以下の様に直して下さい。
そうすれば、想定した通りの配置になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
div:after { content: ""; display: block; clear: both; } #div1 { width: 120px; height: 200px; background-color: blue; float: left; } #div2 { width: 60px; height: 200px; background-color: red; float: left; } #div3 { width: 300px; height: 50px; background-color: green; } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> {Asset::css('testcss.css')} <title>css のテスト</title> </head> <body> <div> <div id="div1"></div> <div id="div2"></div> </div> <div id="div3"></div> </body> </html> |
これでOKです。
擬似要素である :after で「何もない」要素を表示しています。
content に指定したものが表示されるんですが、 “” という空の文字列を指定することによって、何もない要素としてます。
display はその要素をどう表示するかの指定で、今回はインラインでは困るのでブロックを指定してます。
clear は回り込みの解除するかどうかの指定です。 both で全ての回りこみを解除しています。
これで、 div の後に回りこみを無視する空の要素を表示することによって、次に表示する要素を、既に表示している要素の下に表示させることができるのです。
しかし、先ほどのビューの場合、赤 div の回り込みが残っているため、直後に表示する要素は、緑と同じ運命を辿ります。
そこで、回り込みのない div で青と赤をくくることにより、解決を図っているのです。
今回は、div 全てに :after を指定しましたが、今回の場合は、くくった div にのみ指定するのが正しいのかもしれません。
通常の div を表示する場合でも特に害がない(?)ので、私は div 全ての指定していますけどね。
では、おやすみなさい。
CSS tips FuelPHPのTemplateで使えそうなもの
おはようございます。実家の犬に会いたくて禁断症状が出てきたゆうきんです。
チュートリアルでCSSの説明をする気はないと言ったな?…あれは嘘だ。
ちょくちょく自分でも忘れるのでメモがてら、私がTemplateコントローラで使っているCSSを書きます。
まず。これが私のTemplateです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> {Asset::css('template.css')} <title>{$title}</title> </head> <body> <!-- ヘッダ --> <div id="header"> {$header} </div> <!-- コンテンツ 上から「メニュー」「メイン」--> <div id="content"> <div id="menu">{$menu}</div> <div id="main">{$main}</div> </div> <!-- フッタ --> <div id="footer"> {$footer} </div> </body> </html> |
これを使うことを前提に書きます。
div を左右に並べる
#menu と #main を左右に並べてみます。
|
1 2 3 4 5 6 |
#menu { float: left; } #main { float: left; } |
float: left とは「要素を左に回りこませる」という意味です。
これで、左右に並べて表示できます。
しかし、画面を小さくしすぎると、配置が変わってしまうので注意です。
div を常に画面中央に表示
|
1 2 3 4 |
#content { margin:0px auto; width: 1200px; } |
これで、ウィンドウのサイズを変えても #content が画面の中心に表示されるようになります。
さらに、widthを指定しているので、ウィンドウサイズを小さくしても #menu と #main の配置が変わることがなくなります。
とりあえず、こんなところでしょうか。
本当はもっとごちゃごちゃ書いてあるんですか。装飾なので気にしないで下さい。
この記事はもしかしたら、随時更新していくかも知れないです。
では、おやすみなさい。