プログラミング
認証 その3 SimpleAuthのユーザ管理画面を作る
前の記事では認証画面の表示とユーザ管理テーブルのスキャフォールドまでで、ユーザデータの操作はできませんでした。
スキャフォールドを元に、Authクラスでユーザデータを操作するようにコードを変更してみます。
新規追加のための変更
最初にビューを変更します。
last_login、login_hashは新規ユーザ追加や変更時に入力する必要はありませんから削除しましょう。
また、profile_fieldsもとりあえず必要ないので削除します。
fuel/app/views/admin/user/_form.phpから以下の部分を削除します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="clearfix"> <?php echo Form::label('Last login', 'last_login'); ?> <div class="input"> <?php echo Form::input('last_login', Input::post('last_login', isset($user) ? $user->last_login : ''), array('class' => 'span4')); ?> </div> </div> <div class="clearfix"> <?php echo Form::label('Login hash', 'login_hash'); ?> <div class="input"> <?php echo Form::input('login_hash', Input::post('login_hash', isset($user) ? $user->login_hash : ''), array('class' => 'span4')); ?> </div> </div> <div class="clearfix"> <?php echo Form::label('Profile fields', 'profile_fields'); ?> <div class="input"> <?php echo Form::textarea('profile_fields', Input::post('profile_fields', isset($user) ? $user->profile_fields : ''), array('class' => 'span8', 'rows' => 8)); ?> </div> </div> |
グループは管理者をデフォルトにすることにします。
同じくfuel/app/views/admin/user/_form.phpから以下の部分を削除します。
|
1 2 3 4 5 6 7 8 |
<div class="clearfix"> <?php echo Form::label('Group', 'group'); ?> <div class="input"> <?php echo Form::input('group', Input::post('group', isset($user) ? $user->group : ''), array('class' => 'span4')); ?> </div> </div> |
次に、モデルのvalidateメソッドから上記で削除した項目の検証を削除します。
削除後、fuel/app/classes/model/user.phpのvalidateメソッドは以下のようになります。
|
1 2 3 4 5 6 7 8 9 |
public static function validate($factory) { $val = Validation::forge($factory); $val->add_field('username', 'Username', 'required|max_length[50]'); $val->add_field('password', 'Password', 'required|max_length[255]'); $val->add_field('email', 'Email', 'required|valid_email|max_length[255]'); return $val; } |
最後に、コントローラがusersテーブルにデータを追加している部分を、Auth::user_createを実行するように書き換えます。 fuel/app/classes/controller/admin/user.phpのaction_createメソッドから以下の記述を削除し、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$user = Model_User::forge(array( 'username' => Input::post('username'), 'password' => Input::post('password'), 'group' => Input::post('group'), 'email' => Input::post('email'), 'last_login' => Input::post('last_login'), 'login_hash' => Input::post('login_hash'), 'profile_fields' => Input::post('profile_fields'), )); if ($user and $user->save()) { Session::set_flash('success', e('Added user #'.$user->id.'.')); Response::redirect('admin/user'); } |
以下のコードで置き換えます。
|
1 2 3 4 5 6 7 8 9 10 |
$userid = Auth::create_user( Input::post('username'), Input::post('password'), Input::post('email'), 100 ); if ($userid > 0) { Session::set_flash('success', e('Added user #'.$userid.'.')); Response::redirect('admin/user'); } |
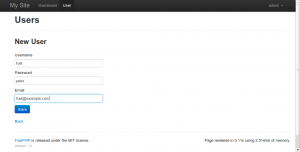
それでは早速Add new Userしてみましょう。
Username、Password、Emailを入力してSaveします。
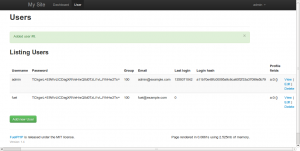
ユーザfuelが追加されました。 ログアウトしてfuelでログインしてみます。
ログインできました。うまくいったようです。
編集のための変更
SimpleAuthはユーザ名の変更が出来ません。
また、パスワードを変更するには新しいパスワードと共に元のパスワードが必要な仕様になっています。
このため、新規追加の入力フォームは流用できませんから、新しく作ることにします。
変更する項目はメールアドレスとパスワードとし、メールアドレスは変更されていれば上書き、パスワードは古いパスワードと新しいパスワードの両方が入力されたとき変更するようにします。
fuel/app/views/admin/user/_form.phpをコピーして_form_edit.phpを作り、編集フォームのための変更を行います。
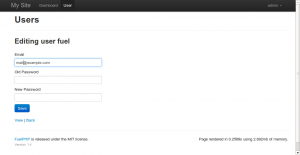
Usernameの部分を削除し、Old PasswordとNew Passwordを追加します。
パスワードの初期状態はどちらも空にしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php echo Form::open(); ?> <fieldset> <div class="clearfix"> <?php echo Form::label('Email', 'email'); ?> <div class="input"> <?php echo Form::input('email', Input::post('email', isset($user) ? $user->email : ''), array('class' => 'span4')); ?> </div> </div> <div class="clearfix"> <?php echo Form::label('Old Password', 'oldpassword'); ?> <div class="input"> <?php echo Form::input('oldpassword', '', array('class' => 'span4')); ?> </div> </div> <div class="clearfix"> <?php echo Form::label('New Password', 'newpassword'); ?> <div class="input"> <?php echo Form::input('newpassword', '', array('class' => 'span4')); ?> </div> </div> <div class="actions"> <?php echo Form::submit('submit', 'Save', array('class' => 'btn btn-primary')); ?> </div> </fieldset> <?php echo Form::close(); ?> |
fuel/app/views/admin/user/edit.phpで表示するフォームを_form_edit.phpに変更します。
|
1 2 3 4 5 6 7 |
<h2>Editing user <?php echo $user->username?></h2> <br> <?php echo render('admin/user/_form_edit'); ?> <p> <?php echo Html::anchor('admin/user/view/'.$user->id, 'View'); ?> | <?php echo Html::anchor('admin/user', 'Back'); ?></p> |
上記のコードは、見出しにユーザ名を表示するようにしています。
次に、モデルに入力の検証コードを追加します。
fuel/app/classes/model/user.phpにvalidate_editメソッドを追加します。
|
1 2 3 4 5 6 7 8 9 |
public static function validate_edit($factory) { $val = Validation::forge($factory); $val->add_field('oldpassword', 'Old Password', 'required|max_length[255]'); $val->add_field('newpassword', 'New Password', 'required|max_length[255]'); $val->add_field('email', 'Email', 'required|valid_email|max_length[255]'); return $val; } |
続いてコントローラを変更します。
fuel/app/classes/coltroller/user.phpのaction_editメソッドから以下の部分を削除します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$user->username = Input::post('username'); $user->password = Input::post('password'); $user->group = Input::post('group'); $user->email = Input::post('email'); $user->last_login = Input::post('last_login'); $user->login_hash = Input::post('login_hash'); $user->profile_fields = Input::post('profile_fields'); if ($user->save()) { Session::set_flash('success', e('Updated user #' . $id)); Response::redirect('admin/user'); } else { Session::set_flash('error', e('Could not update user #' . $id)); } |
削除した部分を以下のコードで置き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
$succeed = true; if ($user->email != Input::post('email')) { if (! Auth::update_user(array('email' => Input::post('email')), $user->username)) { $succeed = false; Session::set_flash('error', e('Could not update user's Email')); } } if ($succeed) { $oldpw = Input::post('oldpassword'); $newpw = Input::post('newpassword'); if ((!empty($oldpw)) && (!empty($newpw))) { if (! Auth::change_password($oldpw, $newpw, $user->username)) { $succeed = false; Session::set_flash('error', e('Could not update password for ' . $user->username)); } } } if ($succeed) { Session::set_flash('success', e('Updated user ' . $user->username)); Response::redirect('admin/user'); } else { $this->template->set_global('user', $user, false); } |
モデルの編集フォーム検証メソッドを呼び出している部分をvalidateからvalidate_editに変更します。
|
1 |
$val = Model_User::validate_edit('edit'); |
それでは動作を確認しましょう。 ユーザadminでログインします。
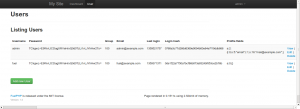
ユーザfuelをEditします。
まずはメールアドレスを変更してみます。
fuel@example.comをmail@example.comに変更します。
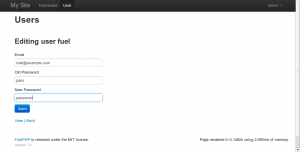
mail@example.comに変更されました。 次にパスワードを変更してみます。
一旦ログアウトして、ユーザfuelの新しいパスワードでログインします。
ログイン出来ました。
これでユーザのメールアドレスとパスワードの変更ができるようになりました。
削除のための変更
このままでもユーザの削除はできるのですが、せっかくなので削除もAuthクラスを使うように変更しましょう。
コントローラの削除処理を変更します。
fuel/app/classes/controller/admin/user.phpのaction_deleteメソッドの以下の部分を
|
1 |
$user->delete(); |
以下のコードで置き換えます。
|
1 |
Auth::delete_user($user->username); |
ユーザadminでログインしてユーザfuelをDeleteします。
確認ダイアログでOKをクリックします。
ユーザfuelが削除されました。
FuelPHP tips Numクラス
Uploadクラスとかで、なんかファイルサイズを指定したりする時どんな風に書いてますか?
$size = 1024*1024*8;
とか書いてませんか?
けどこの書き方、なんか数字の羅列で見づらいですね。
慣れてる人は8MBだ、ってすぐ出てくるかもしれませんね。
今回ご紹介する商品はこちら!
FuelPHPに最初から入っている!
Numクラス!
まだ、ちょっとバイトとかビットの数字に慣れてないです・・・
っていうそこのあなた!
これさえあればもう面倒くさい計算なんてしなくていい!
先ほどの例を上げると
$size = Num::bytes(‘8M’);
ほらスッキリ!
文字列を数値に自動で!変換してくれちゃったりするんですよ〜。
みなさん。驚くのはまだ早いですよ?
今回はこれにプラスして!逆変換機能もつけちゃいます!
echo Num::format_bytes(‘1024’); → 1kB
数値を入れればそれを文字列に直してくれます!
さらに!
echo Num::format_bytes(‘1124’,1); → 1.1kB
このように第2引数で小数点以下表示も可能!
けどやっぱり、みなさんが気になるのはお値段の方ですよね〜?
大丈夫です。このNumクラス、
数値→文字列機能
文字列→数値機能
2つセットで!15回払い対応の!0円!
はい、通販番組風の前置きが長くなりましたがNumクラスについて書きます。
Numクラス
数値に関する、型変換や出力を支援してくれます。
::bytes($size=0)
引数で指定した文字列を数値(float)で返します。実はintやfloatも引数として扱えます。
「K,M,G」や「MiB」なんていう特殊なものもあります。
::format_bytes($bytes=0 , [$decimals=0])
第1引数で指定した数値を文字列で返します。その際適切な接頭辞が付けられます。
第2引数は省略可。数値を指定すると小数点以下が表記されます。
例)
|
1 |
echo Num::format_bytes(1124,1); //→1.1kB |
::quantity($num, [$decimals=0])
第1引数で指定した数値を適切な接頭辞が付けた上で四捨五入します。(多分)
第2引数で数値を指定すると、どこで四捨五入するか小数点以下の場所を指定できます。
例)
|
1 |
echo Num::quantity('1624006',5); //→1.62401M |
::format($string = “” , $fomart = “” )
見づらいんで↑シングルクォーテーションをダブルクォーテーションにしました。
まずは例)
|
1 2 3 |
echo Num::format("1234567890" , " (000) - 000 - 0000"); //→ (123) - 456 - 7890 echo Num::format("1234567890" , "0!0#0$0%0&0'0(0)0~,.<>-^;:@[]日本語 0"); //→1!2#3$4%5&6'7(8)9~,.<>-^;:@[]日本語 0 |
なお第2引数の0の羅列は英数字ならなんでもいいらしい。逆を言うと英数字で分けたりとかできない。
日本語で分けれるのが笑える。
(“20120128″,”0000年00月00日”)で2012年01月28日とか出ちゃう。
追記:mask_stringで実験してからこっちも試したらなんかこうなった
|
1 |
echo Num::format("abcdefghij", "aaa-aaa-aaa-a"); //→abc-def-ghi-j |
::mask_string($string=”” , $format=”” , ignore=””)
例)
|
1 2 3 |
echo Num::mask_string("1111222233334444" , "**** **** **** 0000"); //→ **** **** **** 4444 echo Num::mask_string("111122223333" , "****-0000-****" , "-"); //→ ****-2222-**** echo Num::mask_string("aaabbbccceee" ,"*** aaa *** 000"); //→ *** bbb *** eee |
数値でも文字列でも可能のようです。
数値は「0」、文字列は「a」とかそういう指定は無いみたいです。
入力された英数字は、formatの英数字部分で表示され、それ以外ではその記号が出力されるみたいです。
ignoreで指定した記号はその際文字数としてカウントしないで無視されるようです。
なのでこんな例も可能
::mask_string(“abcdefghij”, “@@@-@@@-00@” ,”-“); → @@@-@@@-gh@@
お、クレジットカードとかに使えそうじゃん?とか思ったあなた。次の関数を見てくれ。
::mask_credit_card($string , $format=null)
クレジットカード用のmask_string関数が用意されてましたとさ。
例)
|
1 |
echo Num::mask_credit_card("1111222233334444"); //→ **** **** **** 4444 |
用意周到ですな・・・
基本「format()」を使えばなんとなる。
他にもちょくちょくありましたが、クレジット用みたいにformat()を使いやすくしたっていうものなんで省略します。
番外編:接頭辞
途中で1MiBとかいう特殊な表記が出てきましたが、これには深いわけが。
この接頭辞(k,M,G,Tとかね)って実は2を冪乗とする数値には使っちゃいけないって決まりがあったりする。
なのでコンピュータの世界では1MBって表記するのはダメだったりする。
さり気にキロだけ小文字なのはこれも決まりなのである。「大文字を使ってはいけない」らしい。
大文字にするとケルビンの方になるらしい。
コンピュータ専用の接頭辞があってそれを2進接頭辞と呼びます。
1kB→1KiB
1MB →1MiB・・・
という感じに「i」が付いちゃう。読み方は1KiB「1キビバイト」 1MiB「1メビバイト」という感じになります。
実際は、全然普及してないっぽいよね。Linuxだとけっこうお目にかかりますが。
エクサなんてエクスビってなるんだよ。(読みづらいのがさらに読みづらくなった)
ちなみに接頭辞には1da(デカ 10の1乗)とか不思議なものがある。
チュートリアル フォームの作成とDBの使い方
次 チュートリアル 複数のアプリケーションをフォルダごとにわける
おはようございます。いつまでも中二病を卒業できないゆうきんです。
今回はフォームの作成と、送信したデータをDBに書きこむということをやってみたいと思います。
現代のWebサイトでDBが絡まないということはとても少ないです。
というわけで、作って行きましょう。
あ、Smartyの使い方ってページ読みました?
今回からビューは全てSmartyを使って書いていくので、読んでおいて下さい。
ユーザに登録させる情報を決める
今回はユーザに ユーザ名、ユーザID、パスワード、e-mailアドレス、を登録させたいと思います。
ユーザ名は1〜8文字まで、ユーザIDとパスワードは半角英数字で4〜12文字という制約を設けます。
データベースの構造を考える
まず前提として文字列は全て utf8_general_ci を使います。
データベース名 test で、テーブル名は users としましょう。
プレイマリ は id というカラムで、オートインクリメントも有効にしておきます。
ame, userid, password, email というカラムも追加しましょう。
全部 text 形式でOKです。
画面遷移を決める
- 入力ページ
- 確認ページ
- 完了ページ
の3つを作成し、上から順に遷移していくものとします。
いろいろ決まった所で作っていきます。
こらから作るファイルはサブフォルダは作らず、controler, model, views のフォルダに配置するものとします。
入力ページの作成
こちらが、入力ページのソースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ユーザ情報登録入力ページ</title> </head> <body> {if (isset($errors))} {$errors} {/if} {Form::open('input/confirm')} <p> {Form::label('ユーザ名', 'username')} {Form::input('username', Input::post('username'), ['required'=>'required'])}<br /> </p> <p> {Form::label('ユーザID', 'userid')} {Form::input('userid', Input::post('userid'), ['required'=>'required'])}<br /> </p> <p> {Form::label('パスワード', 'password')} {Form::password('password', Input::post('password'), ['required'=>'required'])}<br /> </p> <p> {Form::label('e-mail', 'email')} {Form::input('email', Input::post('email'), ['required'=>'required', 'email' => 'email'])}<br /> </p> <p> {Form::submit('submit','送信')} </p> {Form::close()} </body> </html> |
Formクラスの説明をします。FormクラスはHTMLタグを生成するクラスです。
ここで使っているものを順次説明します。
Form::open
form開始タグを生成します。
第1引数 実行された時の動作、又は、属性の連想配列(例:array(‘action’ => ‘example/index’, ‘method’ => ‘post’))
Form::close
form終了タグを生成します。
引数はありません。
Form::label
labelタグを生成します。
第1引数 ラベル名
第2引数 関連付けたい部品のID
Form::input
inputタグを生成します。
第1引数 任意のID
第2引数 初期データ
第3引数 タグの属性
Form::password
inputタグを生成します。
使い方は Form::input と同じです。
input タグの属性が password になります。
他にもラジオボタンを生成したり、テキストエリアを生成したりできる関数がありますが、割愛します。
input関数の第2引数で Input::post(‘username’) としていますが、これは username が post されていたら、それを初期値で表示するとういことです。
入力内容に誤りがあったとき、確認ページで修正を選択したとき、などに前回入力したデータを初期値で持たせるということをしたいので、このようになっています。
続いて、こちらがコントローラです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<?php use FuelCoreHttpNotFoundException; class Controller_Input extends Controller { /** * アクションインデックス */ public function action_index() { return View_Smarty::forge('input'); } /** * 確認ページ */ public function action_confirm() { // POST 以外のアクセスを禁止する if( Input::method() != 'POST' ) { throw new HttpNotFoundException; } // 入力チェック $val = $this->get_validation(); // 入力された値が正しかったか? if( $val->run() ) { // 正しい場合は確認ページに遷移 $data['input'] = $val->validated(); return View_Smarty::forge('confirm', $data); } else { // 正しくない倍位は入力ページに戻り、エラーを表示 $input_view = View_Smarty::forge('input'); $input_view->set_safe('errors', $val->show_errors()); return $input_view; } } /** * 入力検証 */ // 検証ルールの定義 public function get_validation() { $val = Validation::forge(); $val->add('username', 'ユーザ名') ->add_rule('required') ->add_rule('min_length', 1) ->add_rule('max_length', 8); $val->add('userid', 'ユーザID') ->add_rule('required') ->add_rule('min_length', 4) ->add_rule('max_length', 12); $val->add('password', 'パスワード') ->add_rule('required') ->add_rule('min_length', 4) ->add_rule('max_length', 12); $val->add('email', 'e-mail') ->add_rule('required') ->add_rule('valid_email'); return $val; } } |
action_index で input ビューを表示。
action_confirm で データが post されていたら、データチェックして confirm ビューを表示。
データに誤りがあれば。エラー内容を input ビューに渡して再表示。
action_confirm で行うデータチェックのルールは get_validation で定義しています。
validation とは?
form の input で入力するデータにルール付を行うことです。
例えばこの文字は30文字しか入力できないとか、4文字以上でなければ認めない、などです。
validation の使い方
Validation::forge メソッドでクラスのインスタンスを生成し、それにルールを加えていきます。
add メソッドで ルール付けを行う input の ID と、任意のフィールド名を指定します。
フィールド名は混乱を避けるために、 input ニ関連付けた label と同じ名前が好ましいです。
そして、 add_rule メソッドでルールを追加します。
ルールの内容はソースを見ていただければわかると思います。
※ メモ:私が悩んだことなのですが trim とは、文字列前後の空白を取り除くphpの標準関数のことです
ルール付けが終わったら run メソッドでデータチェックを行えます。
正しければ true 、間違っていれば false が返ってきます。
validated メソッドでチェックをかけた後のデータを配列で取得することができるので、 confirm ビューニ渡しています。
show_errors メソッドでエラー内容を表示できるので、set_safe メソッドで input ビューに渡しています。
set_safe を使うとエスケープされずに文字列をビューに渡すことが可能です。
確認ページの作成
続いて、 確認ページのソースです。
まずはビューです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ユーザ情報登録確認ページ</title> </head> <body> <p> ユーザ名:{$input['username']} </p> <p> ユーザID:{$input['userid']} </p> <p> パスワード:{$input['password']} </p> <p> e-mail:{$input['email']} </p> {Form::open('input/')} {Form::hidden('username', $input['username'])} {Form::hidden('userid', $input['userid'])} {Form::hidden('password', $input['password'])} {Form::hidden('email', $input['email'])} <p> {Form::submit('submit','修正')} </p> {Form::close()} {Form::open('input/conplete')} {Form::hidden(Config::get('security.csrf_token_key'), Security::fetch_token())} {Form::hidden('username', $input['username'])} {Form::hidden('userid', $input['userid'])} {Form::hidden('password', $input['password'])} {Form::hidden('email', $input['email'])} <p> {Form::submit('submit','登録')} </p> {Form::close()} </body> </html> |
確認用に受け取ったデータを表示しています。
そして、修正ボタンを押したら入力ページに現在のデータを post して遷移します。
登録ボタンを押したら確認ページに現在のデータを post して遷移します。
そのためフォームタグは2つ用意しています。
以下が、見たことないと思われる関数の使い方と説明です。
Form::hidden
実際には表示されない input タグを生成します。
第1引数 任意のID
第2引数 送信したいデータ
Config::get
config.php の内容を取得できます。
第1引数 取得したい項目名
第2引数 指定した項目名がなかった場合に、代入するデータ
今回は CSRF 対策のため、security 内の csrf_token_key を取得しています。
CSRF 対策用のトークンを post する際の ID は必ず security.csrf_token_key を指定するようにして下さい。
Security::fetch_token
CSRF 対策のトークンを発行します。
引数なし
次に書くコントローラのソースで説明しますが、このトークンをチェックすることにより、CSRF 対策を行うことが出来ます。
続いてコントローラです。
入力ページで作成した Controller_Input クラスに追加して下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
/** * 完了ページ */ public function action_conplete() { if( Input::method() != 'POST' ) { throw new HttpNotFoundException; } // CSRF対策 if( !Security::check_token() ) { return 'ページ遷移が正しくありません。'; } // DBに書きこむ Model_Input::push_user( Input::post('username'), Input::post('userid'), Input::post('password'), Input::post('email') ); // 完了ページ表示 return View_Smarty::forge('complete'); } |
Security::check_token
引数なし
CSRF 対策トークンをチェックします。
まず post されているかチェック、CSRF トークンチェックを行い、どちらも認証できれば、データベース操作に移ります。
Model_Input::push_user は独自に作ったクラスと関数です。
以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php class Model_Input extends Model { public static function push_user( $username, $userid, $password, $email ) { $result = DB::insert('users')->set(array( 'username' => $username, 'userid' => $userid, 'password' => $password, 'email' => $email, ) )->execute(); return $result; } } |
確認ページの作成
「登録完了しました」と表示しているだけなので、特に記載しません。
以上で、フォームの作り方の説明を終わります。
大分省きました。
本当は、ユーザ名、ユーザIDとe-mailアドレスの2重チェックとか、データベースに書き込み成功したかのチェックかけたりとかしなければなりません。
ここまで、少し調べれば出来ることだと思うので、気が向いたら書くかも知れないです。
以下、どうでもいい話
これ作ってる最中に、同僚に「e-mailアドレスの変数名って emal じゃなくて email_address じゃないの?」って言われました。
そこで「email_address だと長いから address は?」と返したんですが、「address だと住所じゃん(笑)」と言われてしまいました。
確かに email だと意味が違いますし、 address だと住所になっちゃうんで、 email_addressが正解ですね(笑)
でも、なんか間違いを認めると負けた気がするので、私はずっと emal で通しますよ!
同じ理由で職場のエアコンで暖房を付けることを、ストーブを付けると言いはってます。
では、おやすみなさい。
PHP – アップロードのファイルサイズについて
POSTメソッドを使用した、クライアントからサーバーへのファイルアップロードについての注意書き。
1. アップロードファイルの最大サイズ
PHPの設定ファイル「php.ini」の以下の項目で設定
|
1 |
upload_max_filesize = 2M |
単位はバイトのようです。
このupload_max_filesizeが指定するファイルサイズとは、以下の「upfile」で示したファイルの最大許容サイズの事。
|
1 2 3 4 |
<form action="upload" method="post" enctype="multipart/form-data"> <input type="file" name="upfile" id="upfile"/> <input type="submit" value="アップロード" /> </form> |
現状の設定だと、2MB(デフォルト値)以上のファイルをアップロードすると、PHP側はそれらサイズオーバーしたファイルを破棄する。
この場合、$_FILESで取得できるエラー情報に「UPLOAD_ERR_INI_SIZE」(int型で1)が返る。
|
1 2 |
$error = $_FILES['upfile']['error']; echo $error; |
エラーコードに関してはPHPの公式を参照してください。http://php.net/manual/ja/features.file-upload.errors.php
2MB以上のファイルをアップロードしたい場合は、upload_max_filesizeの値を大きくすればよし。
2. POSTメソッドにてPOSTできる全体の最大サイズ
若干分かり辛い日本語ですね。
ファイルアップロードでサーバーに送信されるデータは何もファイルだけではありません。
<form>でくくっている中にいろいろな情報がありますね。「enctype=”multipart/form-data”」とかありますね。
これら全部を含めた「POSTできる最大サイズ」ってのんがあります。
|
1 |
post_max_size = 8M |
例のごとくphp.iniに上記の項目があります。デフォルト値は8M(PHP5だとこのはず)です。
upload_max_sizeでどんなに大きくしても上記のpost_max_sizeに設定した以上のデータは送信できないです。
もし設定サイズをオーバーするデータをPOSTすると、PHPは全て無かった事にします。
もとい、$_POSTと$FILESを空にしちゃいます。
この状態で「$_FILES[“upfile”][“size”]」とか使っちゃうと「そんなもんねぇよ」って怒られます。
大きいなサイズのファイルをアップロードする場合、この値も大きくしなければいけません。
注意して欲しいのは「upload_max_filesize < post_max_size」です
「<=」ではなく「<」でなければいけないです。(多分きっとおそらくメイビー)
3. PHPを実行する時の確保メモリ量
PHPもメモリ確保します。当たり前ですね。
あまり良くわからないので設定項目だけ。
|
1 |
memory_limit = 128M |
php.ini に上記の項目があります。(デフォルトは128Mだったはず)
メモリの最大確保サイズを指定しています。
基本的に
「upload_max_filesize < post_max_size < memory_limit」
となるようにしましょう。
4. php.ini以外で設定してみる .conf
php.iniはいわば元となる設定ファイル。
大容量アップロードに対応して、あらかじめ大きな値を設定したりすると、目的のコード以外のところでもその設定が反映されちゃいます。
別にいいよっていうならばここは読み飛ばしてください。
上で説明した1〜3の項目はApacheのconfファイルでも設定可能です。
CentOSなら「httpd.conf」
Ubuntuなら・・・いろいろ設定があるので調べて見てください。とりあえず.confに書けばいいと。
そしてディレクティブに以下のような記述をするとおkなわけです。
|
1 2 3 |
php_value memory_limit 128M php_value post_max_size 8M php_value upload_max_filesize 2M |
5. php.ini以外で設定してみる .htaccess
ディレクトリ毎の設定を変更できる.htaccessでも1〜3を変更できます。
反映させたいphpファイルがあるフォルダと同じ場所に以下の内容の.htaccessを作ればよろし
|
1 2 3 4 5 |
<IfModule mod_php5.c> php_value memory_limit 128M php_value post_max_size 8M php_value upload_max_filesize 2M </IfModule> |
6. ファイルサイズの制限
まぁ設定でどんな大きくしたって、それを越えるファイルを上げてくる奴がいるかもしれませんね。
いっそ無限にできないの?無限は無理だけど無制限なら可能です。
「memory_limit = -1」とかにすると制限なしという意味になります。
ただし、無制限はちょっとオススメしたくないなぁ。
てことでファイルサイズのチェック方法を書きます。(チェックできれば制限できるはず)
以下、memory_limit,post_max_size,upload_max_filesizeはデフォルト値の128M,8M,2Mとします。
そもそも1~3の設定で制限できてるのでは?という疑問があるかもしれません。
が、問題は項目2の「post_max_size」なんですよ。
これを越えてくるデータをPOSTされると、POSTデータ全部なくなっちゃうわけで。
|
1 2 3 4 |
$max_filesize = 1024*1024*2; //2Mの意味 if( $_FILES["upfile"]["size"] < $max_filesize) echo "OK"; else echo "NG"; |
とかあったら残念な事になる。
2MB以下のファイルをアップロードすると、OKが表示されますね。
2MB以上のファイルだとNGが表示されますが、が、が、
「8MB以上のファイル」だと事情が変わってきます。
この例であれば、8MB以上のファイルでOKが表示されてしまうかもしれません。
上の項目2でも書いてますが、そもそも$_FILESが空になってしまうからです。
じゃぁどうするかというと、
お手軽ということで以下のコードで
|
1 2 3 4 |
$size = 1024*1024*2 //2MBの意味 if( $_SERVER['CONTENT_LENGTH'] < $size ) echo "OK"; else echo "NG"; |
このようにすればいいかな。ヘッダーの情報を見ています。
この値はクライアントが書き換え可能ですが、やましい事ない人は書き換えたりとかしませんよね。
書き換えたりしてきたら全部エラーページもなにもなしに処理中断でいいかと。
7. テストするに当たって・・・(テスト工程ではありません)
今回やたらつまったんですよ。
get_cfg_var()でテストしてたんですよ。
.htaccessとかでいじっても値が変更されないなぁとか思ってたんですよ。
get_cfg_var()がphp.iniの値しか見ないとか思ってなかったんですよ。
phpinfo()かini_get()使わないといけないって思わなかったんですよ。
・・・誠に残念である。
phpinfo()使いましょうね。はい。
(・ω・)
認証 その2 SimpleAuthの認証画面を試す
oil g adminコマンドを使うとスキャフォールドと認証画面を一気に生成することができます。
ここでは、認証用ユーザ管理テーブルのスキャフォールドと認証画面をまとめて作ってみます。
まず、ユーザ管理テーブルのスキャフォールドを生成します。
FuelPHP 1.5ではfuel/packages/auth/exampleにSimpleAuth用のマイグレーションファイルがありますが、ここではoil g adminを使うことが目的なので、oilコマンドでマイグレーションを生成します。
$ oil g admin user username:varchar[50] password:varchar[255] group:int:default[1] email:varchar[255] last_login:varchar[25] login_hash:varchar[255] profile_fields:text
マイグレーションをデータベースに反映させます。
$ oil r migrate
テーブルが出来たら、ユーザーを新規追加します。
oilコマンドでテストコンソールを開き、Authパッケージのcreate_userメソッドを実行します。
$ oil c
Fuel 1.4 - PHP 5.3.10-1ubuntu3.5 (cli) (Jan 18 2013 23:39:11) [Linux]
>>> Auth::create_user('admin', 'pass', 'admin@example.com', 100)
1
>>>
create_userメソッドの引数は、ユーザ名、パスワード、メールアドレスのほか、グループIDが必須です。
ここで指定している値100は、simpleauth.phpで設定している管理者グループのIDです。
成功すると追加されたレコードのidが表示されます。成功したらCtrl+Cでコンソールを終了します。
これだけで完了です。
public/adminをブラウザで開いてみましょう。
認証画面が表示されます。
さきほど新規追加したユーザでログインします。
ダッシュボードが表示されます。
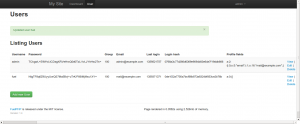
上部のリンクUserをクリックするとスキャフォールドで作成されたUsersテーブル管理画面が表示されます。
以上でSimpleAuthの認証画面を確認できました。
ただし、この例ではAuth::create_userの処理を入れていないので、このスキャフォールドを使った新規ユーザ追加や変更はできません。
追補
いろいろやっているうちに、ログインすると310リダイレクトループエラーになるようになってしまったときは、マイグレーションをやり直すと解消します。
認証 その1 SimpleAuthのシンプルな設定
Authパッケージを使うと、ユーザ認証(Authentication)と認可(Authorization)のインターフェースを利用できます。
ここでは実装サンプルとして添付されているSimpleAuthを試してみます。
まずはfuel/app/config/config.phpにauthパッケージを読み込む記述を追加します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
return array( 'language' => 'ja', 'log_threshold' => Fuel::L_ALL, 'always_load' => array( 'packages' => array( # Authパッケージを読み込みます 'auth', # ユーザ管理にORMを使います 'orm', ) ) ); |
次にfuel/packages/auth/config/auth.phpとfuel/packages/auth/config/simpleauth.phpをfuel/app/configディレクトリにコピーします。
auth.phpではAuthドライバの設定を行います。これはこのままで構いません。
simpleauth.phpではSimpleAuthの設定を行います。ユーザにアクセス権限を与えるためにグループIDの設定が必要ですが、コメントアウトされているので、これを外します。
|
1 2 3 4 5 6 7 |
'groups' => array( -1 => array('name' => 'Banned', 'roles' => array('banned')), 0 => array('name' => 'Guests', 'roles' => array()), 1 => array('name' => 'Users', 'roles' => array('user')), 50 => array('name' => 'Moderators', 'roles' => array('user', 'moderator')), 100 => array('name' => 'Administrators', 'roles' => array('user', 'moderator', 'admin')), ), |
以上でとりあえずSimpleAuthを動かす設定ができました。
チュートリアル Smartyの使い方
おはようございます。あぁん?ゆうきんじゃねーの?
この記事を読む前に ツグツグ が書いた を舐める様に参照して下さい。(^ω^)ペロペロ
では、Smarty の使い方について説明していきたいと思います。
ちなみに Smarty は拡張子を好き※に変更することができますが、今回は .samrty にしているとして話を進めます。
※プロジェクトで使用している他の拡張子と同じにするのは無理です
なお、Smartyの使い方を全部説明するわけではありません。
今回は基本的なことだけです。詳しくは公式のマニュアルを参照して下さい。
Smartyファイルの生成方法
おさらいです。
|
1 2 3 4 5 |
// 方法その1 $view1 = View_Smarty::forge('view1'); // 方法その2 $view2 = View::forge('view2.smarty'); |
この2つで生成することが可能です。
Smarty内で変数、PHPコードの呼び出し方
おさらいです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Smarty</title> </head> <body> <!-- 変数の呼び出し --> <p>ユーザ名:{$username}</p> <!-- PHPコードの呼び出し --> {Html::Anchor('top/index','トップページ')} </body> </html> |
Smarty でPHPコードの結果を画面上に表示する場合でも、 echo を記述しる必要はありません。
Smartyでの連想配列の扱い方
|
1 2 |
// Smarty での配列の扱い {Form::input('userid', Input::post('userid'), ['required'=>'required'])} |
これが連想配列の使い方です。
通常のPHPコードと違い array() ではなく、 [] で囲むだけですので注意して下さい。
Smartyで覚えておくと便利な事
※この項目に関しては、随時増やしていきます
コメント
|
1 |
{* この中に書いたものはコメントです *} |
if文
|
1 2 3 4 5 6 |
{$age = 24} {if $age < 20} <p>未成年</p> {else} <p>成年</p> {/if} |
現在の時刻
|
1 2 |
{$date = $smarty.now|date_format:'%Y-%m-%d %H:%M:%S'} <p>現在の日付と時間:{$date}</p> |
文字の連結
|
1 2 3 |
{$text1 = 'あんかけ'} {$text2 = 'ちゃーはん'} <p>連結した文字 = {$text1|cat:$text2}</p> |
文字数
|
1 2 3 |
{$text = 'ひゃっはー! ここは通さねぇぜ!'} <p>文字数:{$text|count_characters}</p> <p>空白を含めた文字数:{$text|count_characters:true}</p> |
変数のデフォルト値
|
1 |
<p>変数に何が入ってる?:{$var|default:'何もねぇ!'}</p> |
大文字化。小文字化
|
1 2 3 |
{$text = 'Small or Large'} <p>全部大文字:{$text|upper}</p> <p>全部小文字:{$text|lower}</p> |
文字数の規制
|
1 2 3 |
{$text = 'いやに長い文章考えるのって逆に困るよね特に俺みたいに寡黙な人間にとっては長い文章考えるなんて拷問に等しいよ本当に'} <p>原文:{$text}</p> <p>切捨:{$text|truncate:32:'..'}</p> |
前述しましたが、この記事はちょくちょく更新したいと思います。
では、おやすみなさい。
チュートリアル HTTPエラー処理その2
おはようございます。SAN値0のゆうきんです。
前回に引き続きHTTPエラー処理の説明を行います。
今回は、404と500以外のエラーを返す方法について説明します。
方法は2種類あります。順に説明します。
1,404と500以外のエラーを返す簡単な方法
|
1 2 3 4 |
public function action_error() { return new Response(null, 405); } |
これで、明示的に405エラーを返すことができます。
今回はnullとしましたが、第1引数にビューオブジェクトを渡すと、それが表示されます。
なお、nullだと真っ白の画面が表示されます。
Response クラスには他の使い方もあるのですが、記事の項目が違うため割愛します。
2,エラーを定義し、それを投げる
1の方法で全て解決できますが、1の方法だとエラーを返したい場所ごとに書かなければならないため、非常に面倒くさいです。
404と500を明示的に返すときと同じように、例外を投げるだけにしたいですよね?
そこでエラーを定義したクラスを作り、それを例外として投げる方法を説します。
今回は405エラーを作成することを前提にして説明します。
まずは、 fuel/app/classes/ に httpexceptions.php というファイルを作成して下さい。
そして、以下のクラスを記述して下さい。
|
1 2 3 4 5 6 7 |
class HttpMethodNotAllowd extends FuelCoreHttpException { public function response() { return new Response(View::forge('errors/405'), 405); } } |
1の方法とほぼ同じです。
今回は、第1引数でビューオブジェクトを生成して渡していますが、適当なビューファイルを用意して下さい。
この場合は405エラーだと視覚的にわかるビューが最適だと思われます。
定義したいエラーが増えるたびに、この httpexceptions.php にクラスを追加していくことになるので、覚えておいて下さい。
クラス名は定義したいHTTPエラーコードに準じた名前にするとわかりやすくていいです。
記述が終わったら、 fuel/app/bootstrap.php を開き、次のように書き加えて下さい。
|
1 2 3 4 5 |
Autoloader::add_classes(array( // Add classes you want to override here // Example: 'View' => APPPATH.'classes/view.php', 'HttpMethodNotAllowd' => APPPATH.'classes/httpexceptions.php', )); |
‘HttpMethodNotAllowd’ が定義したエラークラス名、 APPPATH.’classess/httpexceptions.php’ がエラークラスを定義しているファイル名となります。
ここまで終わったら下準備は同じです。
後は、404と500と同じように例外を投げるだけです。
|
1 2 3 4 |
public function action_405error() { throw new HttpMethodNotAllowd; } |
これで405エラーを明示的に返すことが可能となります。
さらに。この方法を使用すれば、404と同じように405が発生したらこのページにルーティングするという設定を適用することができます。
ただし、またいろいろと手を加える必要があります。
その方法は次の項目をご覧ください。
3,2で発生させた例外にルート設定を行う
この項目は2の項目で定義した405に対してルーティングを行うことを前提とします。
2で発生させた例外は public/index.php で受け取ることが可能です。
なので、以下の通りに書き加えて下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
// Generate the request, execute it and send the output. try { $response = Request::forge()->execute()->response(); } catch (HttpNotFoundException $e) { $route = array_key_exists('_404_', Router::$routes) ? Router::$routes['_404_']->translation : Config::get('routes._404_'); if($route instanceof Closure) { $response = $route(); if( ! $response instanceof Response) { $response = Response::forge($response); } } elseif ($route) { $response = Request::forge($route, false)->execute()->response(); } else { throw $e; } } catch (HttpMethodNotAllowd $e) { $route = array_key_exists('_405_', Router::$routes) ? Router::$routes['_405_']->translation : Config::get('routes._405_'); if($route instanceof Closure) { $response = $route(); if( ! $response instanceof Response) { $response = Response::forge($response); } } elseif ($route) { $response = Request::forge($route, false)->execute()->response(); } else { throw $e; } } |
catch文で、さきほど定義した例外 HttpMethodNotAllowd を受け取り、ルート設定があれば、そちらにルーティングし、なければ2で生成したビューがそのまま表示されます。
ルート _405_ を fuel/config/routes.php で定義していれば、そちらにルートされるということです。
catch文の中で _405_ があれば・・・とやっています。
つまり _405_ という名前は自由に変更できます。が、変数の命名はなるべく揃えた方がわかりやすので、このままで良いでしょう。
以上で、HTTPエラー処理の説明を終わります。
以前説明した、モードで処理を切り替える方法などを複合すれば、開発環境では405エラーを発生させるが、製品環境では404エラーとする、ということが可能です。
下準備は手間ですが、一度作成してしまえば繰り返し使えるので非常に便利です。
では、おやすみなさい。
チュートリアル HTTPエラー処理その1
おはようございます。†ゆうきん†です。
今回はエラー処理について説明します。
Webサイトである以上、特に404エラーと500エラーは避けて通れないエラーです。
404と500がなんであるかは別に説明の必要ないですよね。
FuelPHPではこの404と500を明示的に投げる処理が組み込まれています。
うまく、活用して役立てましょう。
404エラーをスローする
|
1 |
throw new HttpNotFoundException; |
上記で404エラーを投げることが出来ます。
FuelPHPは404エラーがスローされたら、以前説明した routes.php の404ルートを元にページを表示します。
404エラーをスローするのが好ましい状況
例えば、以下のコードを見て下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php /** * サンプルクラス */ class Controller_Sample extends Controller_Hybrid { /** * アクションインデックス */ public function action_index() { // 省略 } /** * post メソッド */ public function post_rasta() { // 省略 } } |
psot_rasta というメソッドがありますが、このままだと、GETで http://localhost/fuelphp/sample/rasta にアクセスできてしまいます。
POSTでのみアクセスを許可したい、許可しなければならない場合は次のようにして下さい。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/** * サンプルクラス */ class Controller_Sample extends Controller_Hybrid { /** * アクションインデックス */ public function action_index() { // 省略 } /** * post メソッド */ public function post_rasta() { // 省略 } /** * get メソッド */ public function get_rasta() { throw new HttpNotFoundException; } } |
同じく rasta という名前でGETメソッド get_rasta を用意し、そのメソッドで 404エラーをスローするようにします。
こうすれば、GETメソッドでアクセスした場合、404エラーページが表示されるようになります。
また、以下の方法でもGETでのアクセス可を回避できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php /** * サンプルクラス */ class Controller_Sample extends Controller_Hybrid { /** * アクションインデックス */ public function action_index() { // 省略 } /** * アクションrastaメソッド */ public function action_rasta() { if( Input::method() != 'POST' ) { throw new HttpNotFoundException; } // 省略 } } |
ちなみに、RestコントローラでPOSTメソッドのみ用意した場合、そのURLにGETでアクセスすると405エラーになります。
しかし、405エラーだとユーザにわかりにくくなるので、404エラーを返したほうが親切です。
なぜ、405エラーだとダメなのかというと、405エラーの場合、特に設定しなければ真っ白い画面が表示されてしまうからです。
ユーザからして見れば、ポルナレフのような状態になってしまいます。
403エラーも同じ理由で404エラーを返したほうがいいです。
さらに403エラーは。404エラーを返したほうがセキュリティが向上します。
今回はPOSTのみ用意してGETでのアクセスを回避するというものですが、逆もまた然りです。
GETのみ用意して、POSTのアクセスを禁止したい場合でも似たようなことを行なって下さい。
500エラーをスローする
|
1 |
throw new HttpServerErrorException; |
上記で500エラーを投げることが出来ます。
500エラーがスローされた場合、アプリケーションを停止し、専用のページを表示します。
こっちは、スローしなければならない状況が多すぎるためサンプルは割愛します。
パッと思いつくのが、送信されたファイルのデータが大きすぎて処理しきれないとかですかね。
何かしらのデータやファイルを送信したけれど、規格外のものが送られてきて処理しきれないから、ユーザに警告を出すという使い方が多いと思います。
ユーザに知らせるのは404と500だけでいいと思いますが、それだけではデバッグするときは非常に不便です。
ですので、開発環境と製品環境で返すエラーを切り替えるという処理が必須になります。
モードによる処理の切り替えは前回説明しました。
後は404と500以外のエラーを発生させる方法だけですね。
その方法は、長くなるので次で説明します。
では、おやすみなさい。
データベースを使う その5 スキャフォールド生成
スキャフォールドは足場という意味で、これを生成することでORMの機能に加えてテーブル管理のコントローラとビューまでコマンドひとつで出来てしまうという、恐ろしく便利なものです。
さっそく試してみましょう。
ここではnameフィールドとageフィールドを持つuserテーブルを作成することとします。
$ oil g scaffold user name:varchar[32] age:int
fuel/app/classes/model/user/phpから見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php use OrmModel; class Model_User extends Model { protected static $_properties = array( 'id', 'name', 'age', 'created_at', 'updated_at', ); protected static $_observers = array( 'OrmObserver_CreatedAt' => array( 'events' => array('before_insert'), 'mysql_timestamp' => false, ), 'OrmObserver_UpdatedAt' => array( 'events' => array('before_save'), 'mysql_timestamp' => false, ), ); public static function validate($factory) { $val = Validation::forge($factory); $val->add_field('name', 'Name', 'required|max_length[32]'); $val->add_field('age', 'Age', 'required|valid_string[numeric]'); return $val; } } |
ORMパッケージのModelを継承しているのはORMモデル生成の場合と同様ですが、validateメソッドが追加されています。このメソッドはコントローラから呼び出され、データのバリデーション条件を返します。
また、マイグレーションファイルもモデル生成時と同じくfuel/app/migrationsディレクトリに生成されています。
次に、fuel/app/classes/controller/user.phpを見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 |
<?php class Controller_User extends Controller_Template { public function action_index() { $data['users'] = Model_User::find('all'); $this->template->title = "Users"; $this->template->content = View::forge('user/index', $data); } public function action_view($id = null) { $data['user'] = Model_User::find($id); is_null($id) and Response::redirect('User'); $this->template->title = "User"; $this->template->content = View::forge('user/view', $data); } public function action_create() { if (Input::method() == 'POST') { $val = Model_User::validate('create'); if ($val->run()) { $user = Model_User::forge(array( 'name' => Input::post('name'), 'age' => Input::post('age'), )); if ($user and $user->save()) { Session::set_flash('success', 'Added user #'.$user->id.'.'); Response::redirect('user'); } else { Session::set_flash('error', 'Could not save user.'); } } else { Session::set_flash('error', $val->error()); } } $this->template->title = "Users"; $this->template->content = View::forge('user/create'); } public function action_edit($id = null) { is_null($id) and Response::redirect('User'); $user = Model_User::find($id); $val = Model_User::validate('edit'); if ($val->run()) { $user->name = Input::post('name'); $user->age = Input::post('age'); if ($user->save()) { Session::set_flash('success', 'Updated user #' . $id); Response::redirect('user'); } else { Session::set_flash('error', 'Could not update user #' . $id); } } else { if (Input::method() == 'POST') { $user->name = $val->validated('name'); $user->age = $val->validated('age'); Session::set_flash('error', $val->error()); } $this->template->set_global('user', $user, false); } $this->template->title = "Users"; $this->template->content = View::forge('user/edit'); } public function action_delete($id = null) { if ($user = Model_User::find($id)) { $user->delete(); Session::set_flash('success', 'Deleted user #'.$id); } else { Session::set_flash('error', 'Could not delete user #'.$id); } Response::redirect('user'); } } |
| メソッド | 処理内容 |
| action_index | 一覧表示 |
| action_view | 個別データ表示 |
| action_create | 新規追加 |
| action_edit | 変更 |
| action_delete | 削除 |
action_createとaction_editでは、入力されたデータがモデルのvalidateから得た規定に合っているかを確認しています。
fuel/app/views/userディレクトリにはビューのコードが生成されています。
| template.php | ページのテンプレート |
| _form.php | 入力フォーム |
| index.php | 一覧表示 |
| view.php | 個別表示 |
| create.php | 新規追加 |
| edit.php | 変更 |
コードが生成されているのを確認したらデータベースに反映させます。
$ oil r migrate
それではページを表示してみましょう。ブラウザでpublic/usersを開きます。
データ一覧ページが表示されます。
まだデータはありません。
Addボタンをクリックすると新規追加ページが表示されます。
データを入力したらSaveボタンをクリックします。
データ一覧ページに戻ります。
入力したデータが追加されています。
次にViewをクリックしてデータを表示してみます。
選択したデータが表示されます。
Editをクリックしてデータを変更してみます。
変更してSaveボタンをクリックすると、再び一覧ページが表示されます。
変更が反映されているのがわかります。
最後にDeleteをクリックして削除してみます。
一覧が表示され、データは削除されています。
このように、スキャフォールドを使うことで簡単にデータベースアプリケーションの基本機能を構築することができます。